Sobre Mí
Cuando era niño, me encantaba entender cómo funcionaban las cosas. Quedaba fascinado al ver cómo simples juguetes podían tener mecanismos complejos. Confieso que muchas veces desarmé cosas y no pude volver a armarlas. A los 10 años, tuve acceso a mi primer ordenador, era lo más increíble con lo que había interactuado, una máquina simple que podía hacer prácticamente todo lo que pudiera imaginar.
A medida que completaba mis estudios de secundaria, decidí hacer un curso técnico de electrónica, donde aprendí a trabajar con todo tipo de dispositivos electrónicos, desde electrónica analógica hasta digital. Aunque tuve contacto con ordenadores desde los 10 años, fue en el curso de electrónica, a los 18 años, durante una clase sobre microcontroladores programables, cuando realmente me enamoré de los ordenadores y de la programación.
Desde entonces, nunca he dejado de estudiar sobre diversos temas relacionados con la programación, como software para escritorio, diseño web, desarrollo de juegos simples, aplicaciones móviles, entre muchos otros. La frase que llevo en mi vida es: ¡No puedes hacer todo perfecto, pero puedes hacerlo todo!
Skills
Software
Development
Frontend Dev
React, NextJS
Mi principal área de conocimiento es el desarrollo del lado del servidor (back end) de Internet. Trabajo con Javascript, Java y Python para desarrollar aplicaciones pequeñas y medianas. Sin embargo, también tengo experiencia en el área de Front-end, donde creo páginas utilizando desde HTML, CSS y Javascript puro hasta aplicaciones utilizando React, Vue y NextJS.
Proyectos
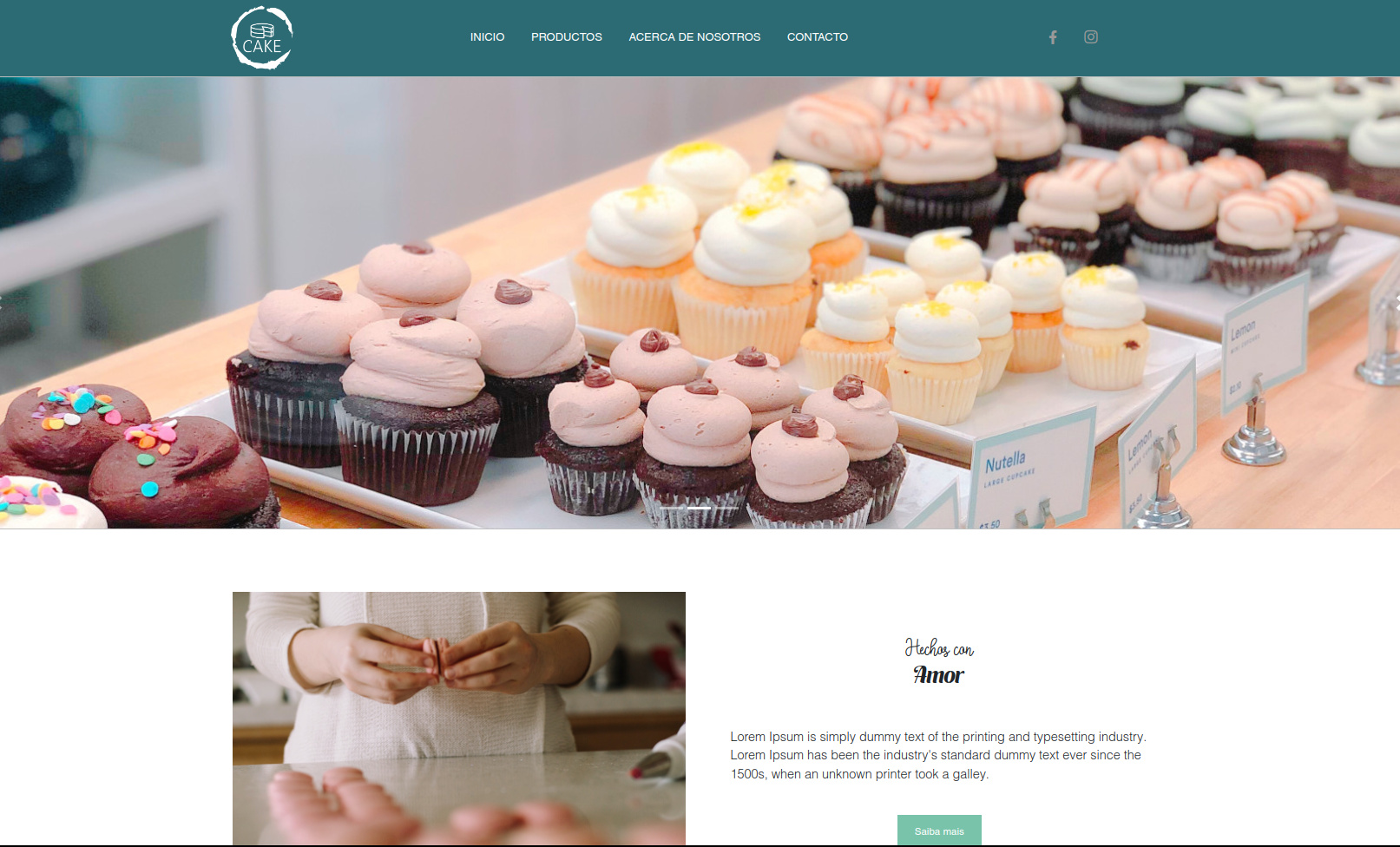
Sitio web de repostería para exhibir tus trabajos realizados. Cuenta con una página de inicio con un carrusel deslizante, con un tema moderno y minimalista. Fue desarrollado utilizando HTML, CSS y JS puro, con la ayuda de Bootstrap para crear el carrusel.
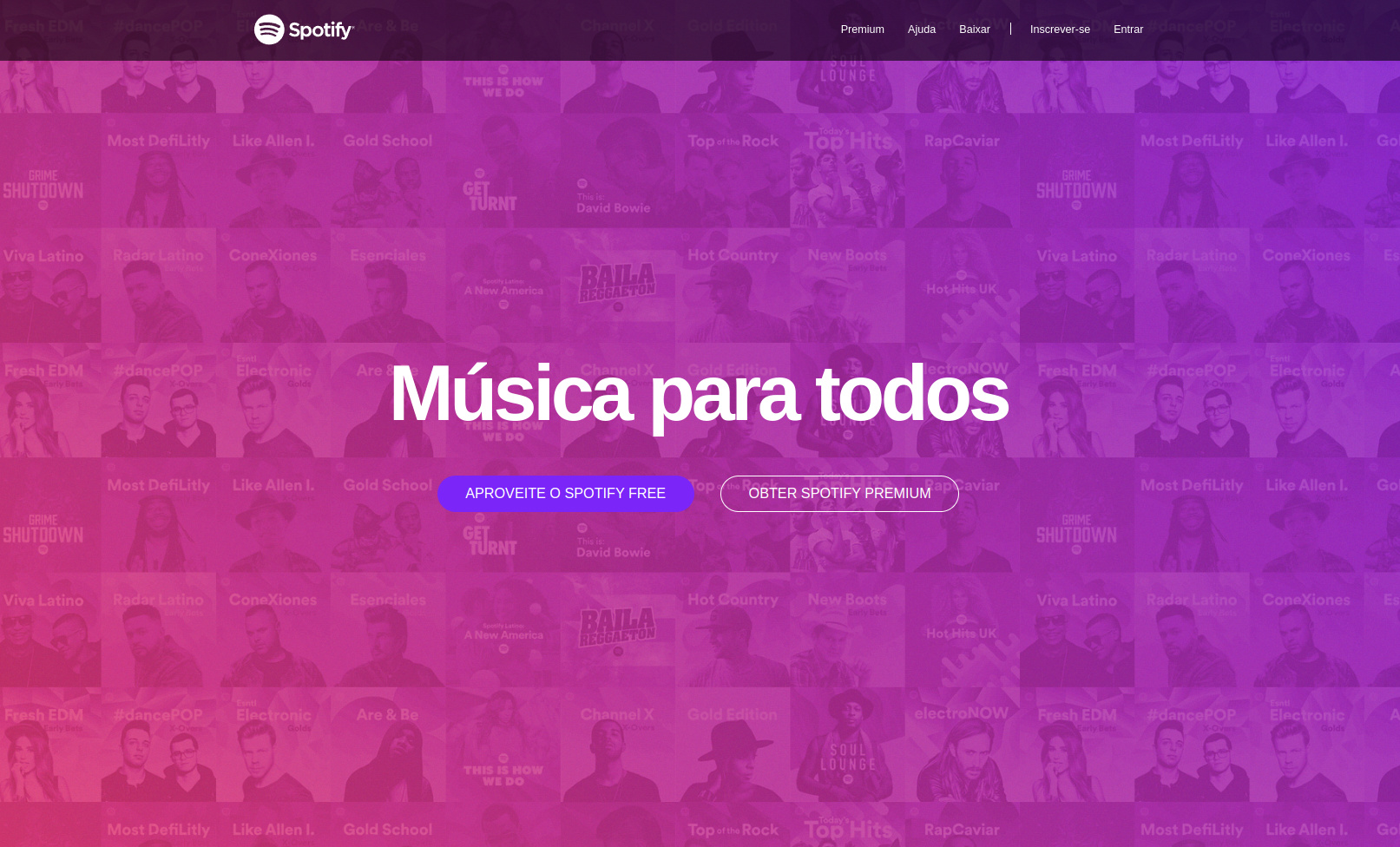
Sitio web clon de Spotify desarrollado desde cero, con un enfoque máximo en el uso de Bootstrap para garantizar la responsividad del diseño. El proyecto se centró únicamente en la pantalla de inicio.
Desarrollado completamente en React, con una estructura modularizada utilizando componentes para facilitar la responsividad. Además, se utilizó Json-Server durante el entorno de desarrollo, pero se puede adaptar para usar MySQL, MongoDB o Firebase.
Un pequeño juego donde el objetivo es descubrir en qué puerta se encuentra el regalo. Debes seleccionar la cantidad de puertas y cuántas de ellas contendrán un regalo. Fue desarrollado con Vue para el frontend y la lógica del juego utilizando JavaScript.
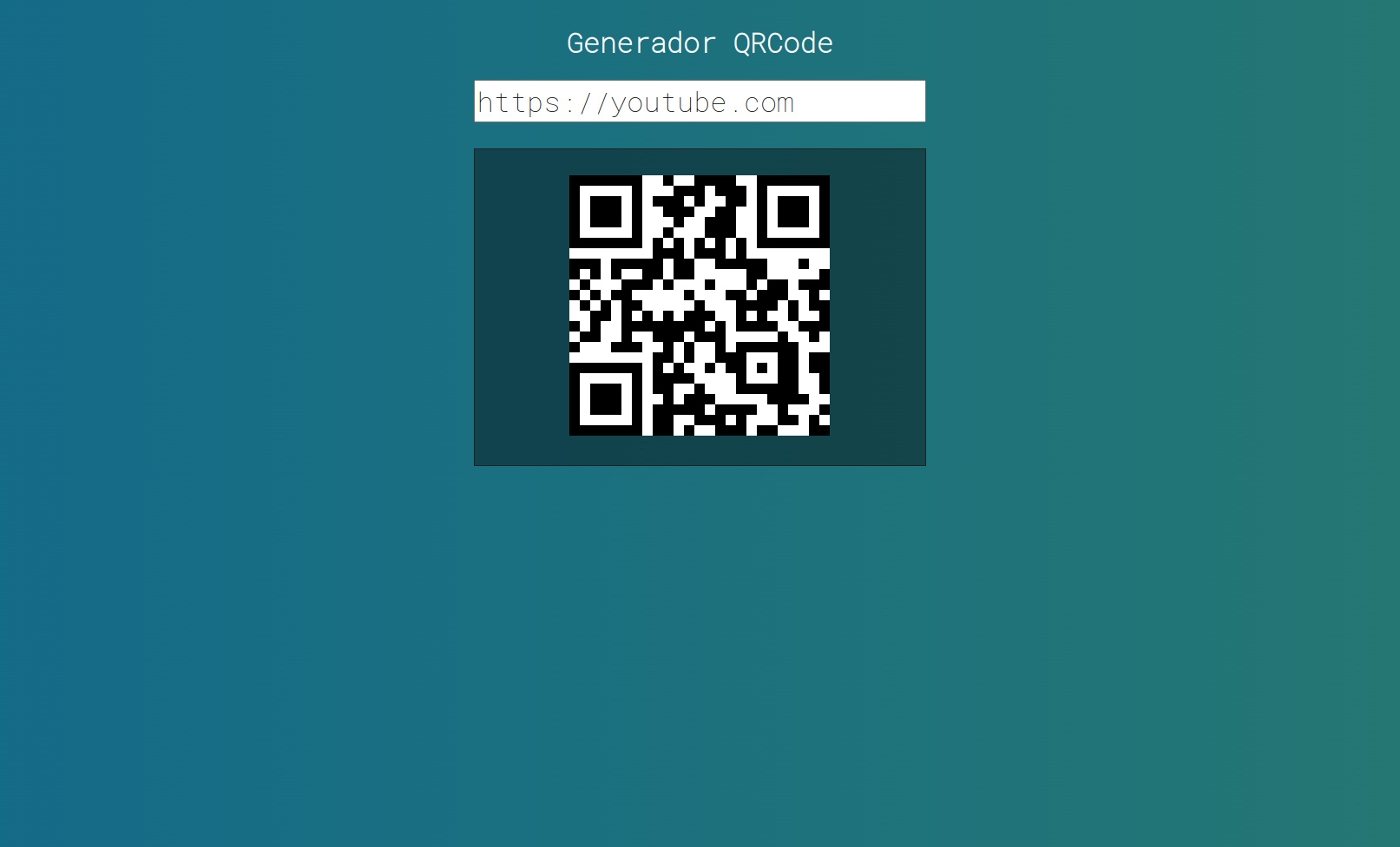
Sitio web donde puedes convertir cualquier texto en un código QR, desde una página web hasta un mensaje. El frontend se desarrolló en Vue y se utilizó JavaScript para la lógica. Además, se utilizó la biblioteca QRious para ayudar en la generación de los códigos QR.